At WWDC22, Apple announced the 16th version of its most popular operating system, iOS. Learn about the key technologies and exciting capabilities available in the latest SDKs for iOS 16, iPadOS 16, macOS 13, tvOS 16, and watchOS 9, the toolkits you use to build apps for Apple platforms.
SwiftUI is the contemporary way to construct great-looking person interfaces throughout all Apple platforms. You can learn it as soon as and practice it everywhere. This year, SwiftUI is extra powerful, flexible, and simpler to adopt. Take manipulate of your app’s navigation with a new stateful navigation API, build the layout that works great for your app with all-new customized layouts, and use SwiftUI extra seamlessly in UIKit apps with new UICollectionView custom cell support.
Swift ChartsSay hello to Swift Charts — a flexible framework that helps you create charts entirely in SwiftUI that look and feel right at home on all Apple platforms. Discover how you can use compositional syntax to make informative, delightful, and accessible charts with less code. We'll share the building blocks for making visualizations with Swift Charts, and explore how you can change your charts' design with a simple modifier. We'll also take you through the latest updates to Xcode Previews to help you chart a path toward an engaging experience.
Swift Charts is a powerful and concise SwiftUI framework for transforming your data into informative visualizations. With Swift Charts, you can build effective and customizable charts with minimal code. This framework provides marks, scales, axes, and legends as building blocks that you can combine to develop a broad range of data-driven charts.
Support for additional componentsSwiftUI continues to increase to cowl many greater present UI components, like half of sheets that slide up over a essential view when a person wishes to see greater data or share sheets that let customers take gain of all the Share Extensions set up on their device. And the multicolumn table API from Mac is now available on iPad, making it easier than ever to present tabular data.
Build advanced, reusable layouts to strength the graph of your app. In addition to VStack and HStack, SwiftUI now gives a new Grid API to concurrently align views both horizontally and vertically. There’s additionally a new low-level customized Layout API, giving you full manipulate to construct precisely the design your app needs. And SwiftUI now consists of ViewThatFits, which lets you specify a couple of editions of a given view and lets SwiftUI automatically choose the one that best fits in the available space.
SwiftUI now offers powerful tools to level up your layouts and arrange views for your app's interface. We'll introduce you to the Grid container, which helps you create highly customizable, two-dimensional layouts, and show you how you can use the Layout protocol to build your own containers with completely custom behavior. We'll also explore how you can create seamless animated transitions between your layout types, and share tips and best practices for creating great interfaces.
Widgets on the Lock Screen
Apple announced home screen widgets for iOS for the first time about two years ago with iOS 14. Now, a new feature allows users to set wallpapers with embedded widgets on iOS 16. These widgets can then be viewed straight from the lock screen for quick access to information like missed calls, text notifications and upcoming alerts.
Make your widgets look great on the Lock Screen with SwiftUI. Compose beautiful icons, gauges, and other elements to give your users quick information at a glance.
New Sharing API
The new Transferable protocol makes your data available for the clipboard, drag and drop, and the Share Sheet, which can now be invoked directly using SwiftUI.
Leverage programmatic control over your app’s navigation behavior to set its launch state, manage transitions between size classes, respond to deep links, and more.
Better UIKit interoperability
SwiftUI is designed to work alongside other interface frameworks. Now you can easily write custom UICollectionView cells using the declarative syntax of SwiftUI. These custom cells fully integrate with UIKit, providing all the expected functionality, such as swipe actions and cell backgrounds.
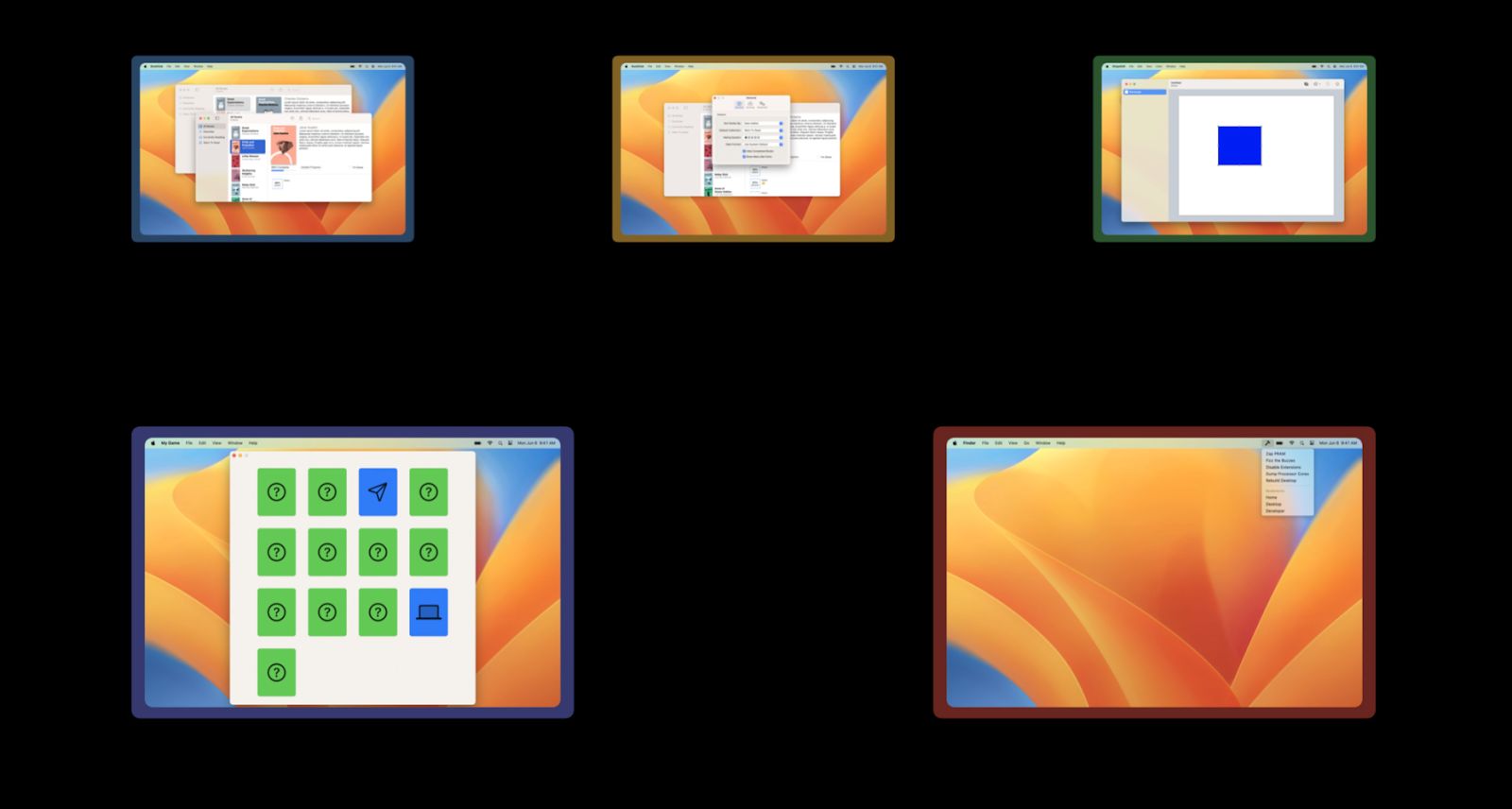
Improvements for macOS
Support for windowing on macOS is improved with single, unique windows and new modifiers for window position, size, and resizability. Build menu bar extras with SwiftUI to provide access to your app’s functionality from anywhere on Mac.Discover the latest SwiftUI APIs to help you present windows within your app's scenes.
- How can I write text in multi-lines in Swift?
- How to remove duplicate elements from an array with Swift 5
- How to store Model Class data in User Defaults in Swift?
- Adding a Custom Font to Your IOS App
- How to big numbers YAxis format values convert to Indian Numbering Format like k(thousand), L(lakh), Cr(crore), Ar(Arab) and etc.on iOS barchart Swift
- Class Extension VS. Subclassing in Swift?
- Swift Tutorial : Is Swift Object- Oriented Programming?












0 Comments